
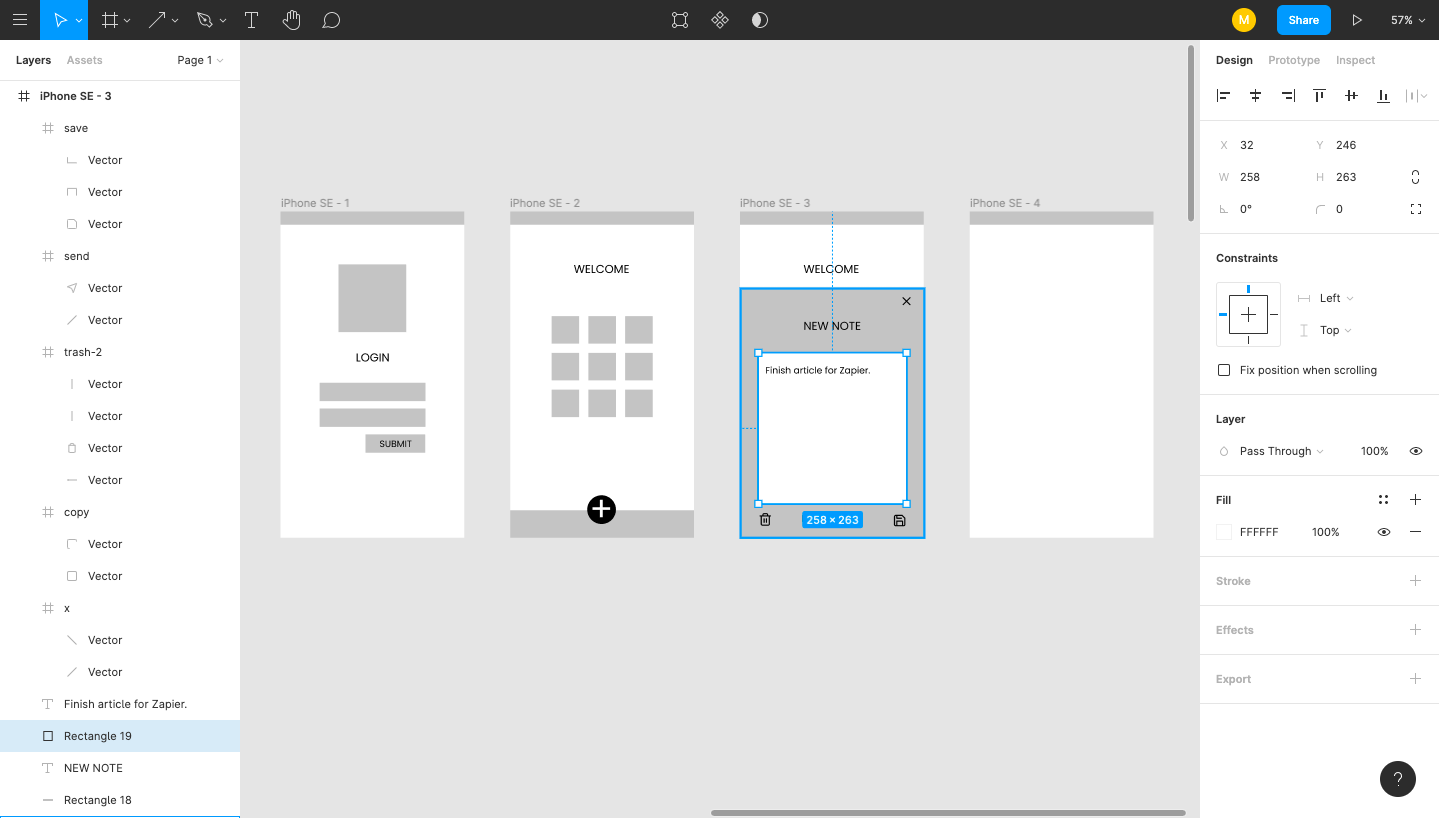
If now we resize the Parent frame, the Child frame will also resize. Finally, select the parent frame and add a 100px padding in the Auto layout section.
#Figma responsive resize how to#
Set the Child frame’s Resizing settings to Fill container width, and Fill container height. Learn how to create constraint-based field components with auto layout to build forms that scale to various browser sizes.Figma is free to use. This allows you to specify how a component should resize when the frame is resized. Select the text layer and choose fill Container for width under resizing so that the text can wrap when stretched. Figma will reposition the text within the layer based on its current alignment properties. One way to make a component responsive is to use the Constraints feature. Click and drag to change the dimensions of the bounding box. Your cursor will change to the Scale icon. Hover over the section of the bounding box you would like to change.

The content of this conversation may be innaccurrate or out of date. Convert Figma layouts into responsive webpages (in Tailwind) or mobile apps (in Flutter and. Select the Child frame and head to the Resizing section under Auto layout in the right-hand sidebar. Select the Text layer you'd like to edit. This thread is preserved for historical purposes.

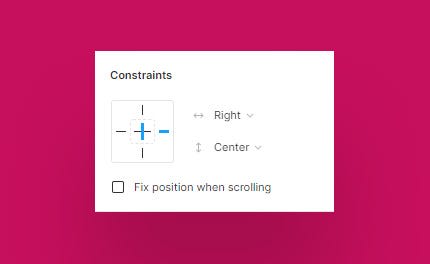
This occurs when you've applied an auto-layout to the selection. Compress and resize images without leaving Figma or FigJam. Sometimes, you may see the Constraints label change to Constraints and resizing in the property inspector.

While it may not seem to make sense based on their use cases, they all have their applications when you get into real-world UI scenarios. I suggest experimenting by selecting a single object and selecting the various horizontal and vertical constraint settings. There are several ways to do this: using Figma's auto layouts and Anima’s breakpoints. The element's position will stay the same, based on the horizontal center of the frame.Ĭhange the object's size and position as a percentage of the frame.Īs for the vertical axis, all things remain the same as above, except they're applied vertically. Updated over a week ago Using Anima in Figma, you can now create fully responsive designs that can be resized and suitable for any screen size, in your web browser and generated code. This gives us the following ranges: Mobile: 360px - 720px Tablet: 720px - 1280px Desktop: 1280px + Step 2: Adding Frames/Artboard In Figma (or any other tool of your preference) add a frame for each device. The element will be effected by both the right and left side of the frame, and the object may grow or shrink on the horizontal axis. Image by Pragmatic Responsive Design (Stephanie Rieger) Set the breakpoints to 360px, 720px, and 1280px. The element will stick to either the left or right of the frame without affecting the object's size. Here are the following settings that are made possible through constraints on the horizontal axis: So make sure to subscribe or visit moonlearning.As you can see, a dashed line appears based on the object based on the constraint settings that have been applied. So you can keep the “left & right” setting in constraints to lock the auto-layout object to your columns, and it is fully responsive.ĬSS Grids can be set up with pure auto-layout, and I will be back with some examples of this particular case soon. Then within this parent frame, you can add auto-layout to all elements. Simply keep your frames with the grids as they are (so do not add auto layout on the parent frame holding the grid!). I was a bit worried about this as all my files are set up with responsive grids. By the way, if you want to keep on using grids with constraints. That allows you to move or resize elements to accommodate text wrapping. There is a lot to like about Figma, but for creating a responsive design system, it just wasn’t the right tool. Apparently, it is in the making so I will be patient and resize manually for now. However, from a responsive design system perspective, it felt like a step back from Sketch 58. LightWidget is a responsive widget for Instagram. Now I have all this great responsive setup and tools but see my image ratio falling apart every time I resize, which is such a shame. With Figma, you can test stories with GIFs and images in multiple layouts. That should keep the icons square and the copy will push them to the left and right. Then in the auto layout you set the icons to fixed and the copy to fill container. You need to set the icons to fixed width and height and then copy to auto width. I needed this one so badly for 90% of my projects. If I am understanding what you are trying to accomplish. I am still missing one thing though: Locking aspect ratios for images!


 0 kommentar(er)
0 kommentar(er)
